CSSでサイドとメインの高さを揃える方法
2カラムでサイトを作っていると、ブログでもそうですが、メインの部分が長くなると、サイドバーの部分が上の方で切れてしまい、下の方に行くとサイトイメージが変わってしまうことがありますよね。
サイドの背景色に高さを長めに設定しても、ページによって変わるメインと同じ高さに合わすことはできません。
背景画像を設定しrepeat-yで対応できなくもないんですが、コリスさんがCSSでサイドバーと本文部分の高さを揃えるいい方法を紹介してくれてました。
[CSS]高さの異なるカラムを揃えるスタイルシート | コリス
どうするかといえば、サイドの「padding-bottom」と「margin-bottom」に、同じ数値をプラスとマイナスで指定して、サイドとメインのdiv要素を包んだdivに「overflow:hidden;」を指定するという方法です。
で、設定する数値っていうのは「32768px」というおまじないのような数字を紹介されていますが、試してみたら大きめの数字ならどんな数字でも問題ないようです。
CSSでの設定方法
サイドに設定してるdivに
padding-bottom: 10000px; margin-bottom: -10000px;
を加え
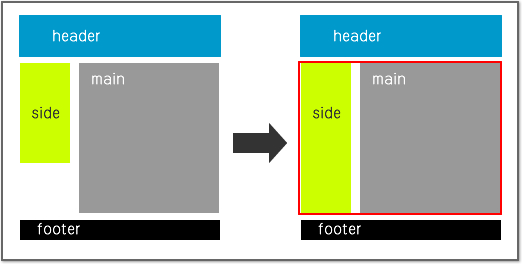
メインとサイドを包んでいるdiv(画像の赤線部分)が#containerなら、そこに「overflow:hidden;」を足します。
これで、メインの高さが変わってもサイドの高さを自動で揃えることができます。