サイトで使用してるフォントを一瞬で調べる方法
サイトのデザインを見ていると、「このフォント気になる。なんてフォント?」っとことがよくあると思います。
サイトのソースからCSSを見てパクる?(調べさせていただく)とかすれば、なんとか調べられなくもないんですが、とにかく手間です。
そこで役立つのが、「WhatFontTool」です。一瞬で何てフォントかわかっちゃいます。
GoogleChromeの拡張機能「WhatFontTool」
WhatFont Tool « Chengyin Liu が提供してくれてる「WhatFontTool」。
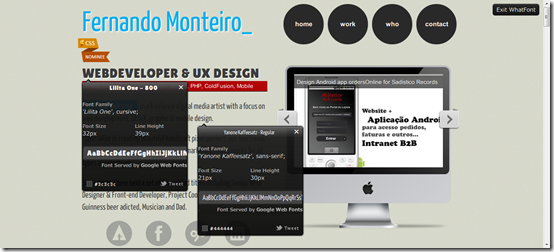
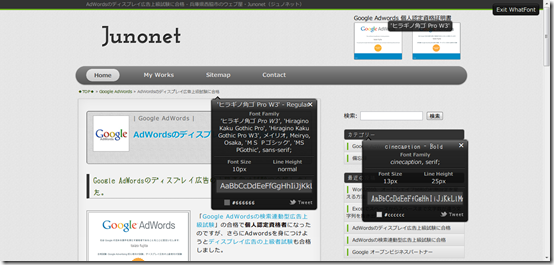
 画像で表示されたフォントは無理なんですが、テキストで表示されているのであればウェブ上で使用してるフォントの種類がカーソルを載せるだけですぐわかります。
画像で表示されたフォントは無理なんですが、テキストで表示されているのであればウェブ上で使用してるフォントの種類がカーソルを載せるだけですぐわかります。
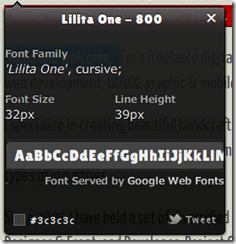
さらに、クリックすれば、
- Font-Family(フォントの種類)
- Font-Size(フォントのサイズ)
- Line-Height(行間のサイズ)
- Font-Color(フォントの色)
それ以外にも、テキストのサンプルや、そのフォントが「Google Web Fonts」を使っているか、自分でサーバにあげて使っているかまでわかります。
GoogleChromeに拡張機能「WhatFontTool」を入れる
「WhatFontTool」を他のブラウザで使う
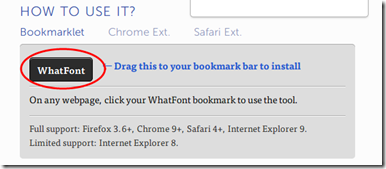
IEやFireFoxなど、GoogleChrome以外のブラウザで使うならWhatFont Tool « Chengyin Liu のサイトに行き、中段にある【WhatFont】をドラッグしてお気に入りのバーに持っていくか、右クリックして「お気に入りに追加」すれば使えるようになります。
使用をやめるときはブラウザ右上の【Exit WhatFont】をクリックして終了です。
最近は日本語でもWEBフォントを使っているサイトも増えてますし、今後いろんなサイトのテキストでWEBフォントが使われるでしょうから、気になるサイトの使用フォントが知りたいなら絶対入れておきたい拡張機能です。