WEBデザインの動線と導線
WEBデザインでは効果を出すために「どうせん」を考えてレイアウトします。
そこで、「どうせん」には、動線と導線という漢字をあてるのですが、私なりの、動線と導線の違い、考え方を書きます。
国語辞典
国語辞典で漢字の意味を調べると
- 動線・・・都市や建物内での, 人や物の移動を示した線
- 導線・・・電流を通すための針金
なんですよね。
でも、WEBデザインや、百貨店等々では、導線を違う意味で使っているところがあります。
- 導線・・・お客様(訪問者)を目的地へ導く線
チラシの動線
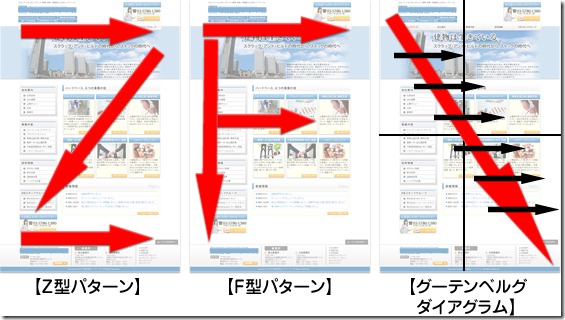
チラシの場合、視線の動きとして【Zパターン レイアウト】と言われるレイアウトが有名で、大手流通関係の広告はこの法則に従ってチラシのレイアウトがされています。
- Zパターン レイアウト・・・紙媒体(横書き)の紙面などで、「左上→右上→左下→右下」とZの形にユーザーの視線が移動するため、この動線上に重要な内容、画像を配置するといった考え方
WEBサイトの動線
WEBサイトでは、【Zパターン レイアウト】もですが、【Fパターン レイアウト】や【グーテンベルグ ダイアグラム】もウェブデザインでもよく使用されるレイアウトの考えで、ユーザーの視線の動きを予測し、効果的にコンテンツを配置する代表的なのレイアウトです。
- Fパターン レイアウト・・・左上から始まり水平に右上へ移動し、そして左端に一旦戻り、下に移動し、また水平に移動するという視線の動き。
- グーテンベルグ ダイアグラム・・・均等に配置された同種の情報を見るときの視線の動きを一般的なパターンにしたもの(特にドキュメントを読む際の視線の動き)。「人間の目は左上から右下方向へ、チラチラしながら遷移する」という動きで、テキストをレイアウトする場合には、左上・右下に重要なコンテンツを配置するように心がけるという考え方。
上記の3つは、ユーザーの視線の動きを予測し、効果的にコンテンツを配置する代表的なのレイアウトで、この法則を踏まえることで、お客様視線に立ったレイアウトはでき、ユーザビリティは考えられているのですが、単にお客様視線、訪問者の動線です。
最終目標が見ていただき、書いている内容を理解してもらうパンフレット、カタログ、会社紹介サイトなら、これでいいのですが、売上アップ、お問い合わせ、資料請求など、効果を追求するならこれだけでは足りない。
SEOを強化し、いくら上位表示ができても、成果につながらないサイトは、そこまで考えられていないからなんです。
ホームページ集客(アクセス数)アップが目標なのか?アクセスもそうですが、その先の売上アップ、お問い合わせ、資料請求など、効果アップが目標なのか?です。
動線と導線
私が考えて使っている動線と導線はこういう意味です。
- 動線・・・お客様(訪問者)の視線の動き。
- 導線・・・サイト制作者が動線を踏まえたうえで、お客様(訪問者)を目標に導くよう仕掛けを施した動きの線・レイアウト。
たとえばスーパーなら、お客様が買い物しやすく商品を配列し、ぐるっと回れば逆戻りしなくても買いたいものが買えてレジにたどり着くよう考える動きが動線。
その動線の中に、思わずたち止まってしまうような思いと違うものを提案したり、逆戻りしてでも見たくなるポイントを配置するのが導線。
字のごとく、動くべき線が動線で、導いて提案するのが導線。
似てるようで全然違います。お客様視線か、制作者視線か。
ユーザビリティと効果
ユーザビリティ(使いやすさ)はいいものが見やすい。でも、効果を求めるならユーザビリティが良くて、見た目が良くってもそれだけではダメです。
考えられたWEBデザインでは、デザインによる誘導で導線(視線誘導)を考え、配色による視線誘導やジャンプ率による視線誘導を施したりします。
『動線と導線』。建築業界なら、人や物の移動の線 と、電流を通すための針金 との違いですが、流通やデザイン業界では全く違う使い方です。
WEBなら、導線は訪問者を目的地に導く計画で、動線は計画の上をどう動いたかの結果・実績ともいえます。
導線から動線をチェックし、成果の出る導線に修正していく。
効果のあるWEBサイトは、制作して終わりじゃなく、制作し終わってから成果目標のために始まるものなのです。
ややこしいですが、理解できたでしょうか。
これから、webサイトを発注しようと思われる方、上位表示ができても成果につながらないと悩まれている方。
見た目のデザインだけで終わるサイトにならないよう、制作会社の『動線と導線』の考え方をチェックしたらいい選択ができますよ。